Themes permit you to create and customize content visualizations for all devices like: Desktop, Mobile and Tablet. This themes can be assigned for multiples sites at the same time without affecting the other sites.
Camaleon CMS manage multiple levels for themes to avoid rebuild or clone all theme files, i.e. the missing files will be inherit from default theme of Camaleon CMS and also you don't need to duplicate themes with small variations between sites, you can customize a theme file for a specific site.
All themes are located in app/apps/themes and the structure can be auto generated by the following command (the result of this generator is a clean theme with basic files, where you can add or edit the files without affecting the core):
rails g camaleon_cms:theme my_theme
Console result:

Structure:

Installation:
Go to admin -> appearances -> themes -> And choose your theme to install it for current site and then go to frontend.
Note: my_theme is the name of your theme.
Description:
- assets
This folder is similar to rails assets folder, that include all assets for the theme. For .sass and .scss files, you can use:
background: #ffffff asset-theme-url('img/patterns/pattern1.jpg');background: #ffffff asset-theme-path('img/patterns/pattern1.jpg'); - views/layouts (layouts)
this folder contains layouts for the theme (default: index.html.erb). you can create several layouts for each of content and select it in post editor. To enable this, you need to edit your post_type and check layout support (admin -> settings -> post types -> edit).
categories: looks for: layouts/categories/:category.the_slug if not, render index.html.erb
post_type: looks for: layouts/post_types/:post_type.the_slug if not, render index.html.erb
post_tag: looks for: layouts/post_tags/:post_tag.the_slug if not, render index.html.erb
search: looks for: layouts/search if not, render index.html.erb
profile: looks for: layouts/profile if not, render index.html.erb - views/ (templates)
categories: looks for: categories/:category.the_slug if not, render category.html.erb
post_type: looks for: post_types/:@post_type.the_slug if not, render post_type.html.erb
post_tag: looks for: post_tags/:post_tag.the_slug if not, render post_tag.html.erb
search: looks for: search.html.erb
profile: looks for: render profile.html.erb - views/admin/settings.html.erb
This permit you to manage your custom settings for the theme. The content is included on admin->settings->site settings form (tab "Theme Settings"). Note: To save your custom values you will need on_theme_settings hook.
Sample: https://gist.github.com/owen2345/10eecb77a9adce02dca2b5b8321cf280 - views (post template)
This folder include layouts and views for the theme.
Templates:
index.html.erb: view for render home page (default), you can change this on settings admin panel for a custom page
page_10.html.erb: template for page with id = 10
post_types/my_postype_slug.html.erb: template for post_type with slug = my_posttype_slug
post_types/my_postype_slug/single.html.erb: template for pages within post_type with slug my_posttype_slug
post_types/my_postype_slug/post_tag.html.erb: template for post tags within post_type with slug my_posttype_slug
post_types/my_postype_slug/category.html.erb: template for categories within post_type with slug my_posttype_slug
template_<my_template_name>.html.erb: templates listed on content editor if it accept templates. To enable this, you need to edit your post_type and check template support.
single.html.erb: rendered for all post contents that not exist or not defined a template (default template)
profile.html.erb: template for profile page
search.html.erb: template for search page (support for param "post_type_slugs") to search in specific content groups
post_tag.html.erb: template for all post tags
post_type.html.erb: template for all posttypes
category.html.erb: template for all categories
category_cat_slug.html.erb: template for category with slug = cat_slug
View verification structure:
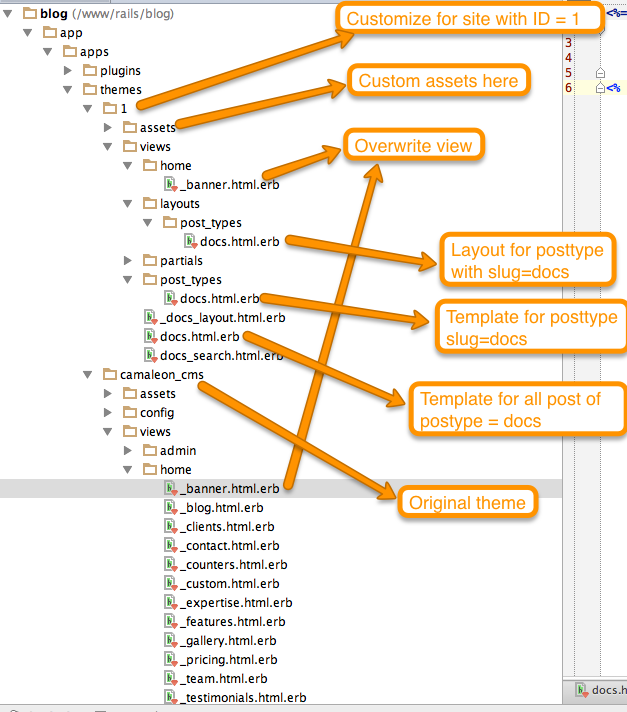
First: Check if a view is present in: app/apps/sites/{current_site.id}/views ==> (Permit to personalize theme for specific site)
Second: Check if a view is present in: app/apps/themes/{current_theme}/views ==> (Current theme views)
Third: Check if a view is present in: app/views/default_theme ==> (default views)
Note: all templates path of the views can be changed by the hooks, please check hooks for frontend.
Content verification structure:
1: verify page_<page.id>.html.erb
2: verify for template defined in post editor or defined default template in (admin->settings->content groups -> edit -> default template)
3: verify if current page is defined as home page => index.html.erb
4: verify <post_type_slug>.html.erb =>Sample: page.html.erb
Else: render single.html.erb
Note: You can change this (template and layout) by hook "on_render_post"
Layout verification:
Use custom layout defined by post editor or defined default layout in PostType configuration (admin->settings->content groups -> edit -> default layout), else will use "index.html.erb"
layouts/profile.html.erb: layout for profile page
layouts/profile.html.erb: layout for profile page
layouts/search.html.erb: layout for search page
layouts/post_types/my_posttype_slug.html.erb: Layout for posttype with slug = my_posttype_slug
layouts/post_types/my_posttype_slug/post_tag.html.erb: layout for posttags within post_type with slug = my_posttype_slug
layouts/post_types/postttype_slug/category.html.erb: Layout for categories within posttype with slug = postttype_slug
layouts/post_tag.html.erb: layout for all posttags
layouts/categories/cat_slug.html.erb: layout category with slug = cat_slug
Note: layout and template can be customized by hooks (on_render_profile, on_render_post, on_ajax, on_render_search, on_render_post_tag, on_render_post_type, on_render_category, on_render_index)
- config (folder)
This folder include all configuration files for the theme- locales
This directory include all locales for the theme (read more) - config.json
This file include the theme configurations:
- name: Title of the theme
- key: Key for the theme
- description: Description of the theme
- thumb: thumbnail for the theme, sample: images/image.png
- helpers: Array of helpers for the theme that will be included on the app once installed.
- hooks: Array of hooks to be executed depends of each case, sample: [{"front_before_load": ["my_theme_action"], "app_before_load": ["my_theme_action2"]}]
<hook_name>: [array of methods name]
hook_name: is a name of the hook
array of methods name: methods name located in your helper file
Please check all available hooks here. - domain: (String) This template will be listed only for this domain or site slug.
- custom_models.rb
This file include all customizations for default models, like add attributes, add relationships or add methods, sample:# Extending Site Model Rails.application.config.to_prepare do CamaleonCms::Site.class_eval do attr_accessible :my_id has_many :my_models, class_name: "Plugins::MyPlugin::MyModel" def my_custom_title "#{self.title} - #{self.id}" end end # Overwriting a method of a Decorator CamaleonCms::PostDecorator.class_eval do def the_excerpt "#{self.content.translate..strip_tags.truncate(200)} #{link("Read more", the_link) }" end end end - <my_theme>_helper.rb:
This file include helper methods of the theme. Also this include methods for the hooks configured in config.json.
All your extra helper files added you need to register in config.json, if you don't register, then never will be loaded by the app.
- locales
Customize theme for sites:

Camaleon 2.3.x added directions like wordpress:
https://github.com/owen2345/camaleon-cms/pull/441
Video: how to create your theme in one hour.
How to create a complete theme in Camaleon CMS in one hour.
Template used:
https://p.w3layouts.com/demos/perspective/web/index.html
Source code here: https://github.com/owen2345/camaleon_perspective_theme_app
Sample of one click installation: https://gist.github.com/owen2345/c3217f0e6e5567b332f8dabbfbe634a6
