Plugins permit you to add or extend (through hooks) the CMS functionalities for all your needs without affecting the core of the CMS. These plugins are small rails apps that include routes, views, helpers, controllers, translations, models, gems, etc... and then you can create plugins like a normal ruby on rails project.
These plugins can be installed for multiples sites at the same time with separated configurations for each site, i.e. plugins can support custom fields and extra settings to manage easily the plugin information.
Camaleon CMS include a generator (gem format) for a basic plugin structure, so, you need only input the following command in your rails console:
rails generate camaleon_cms:gem_plugin my_pluginNote: my_plugin is the name of your plugin
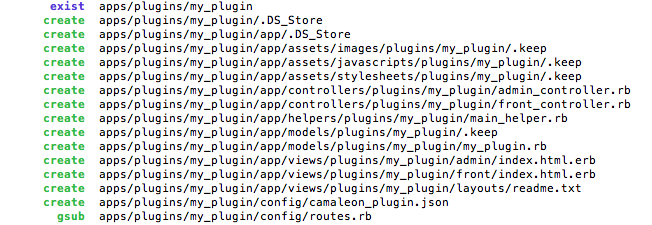
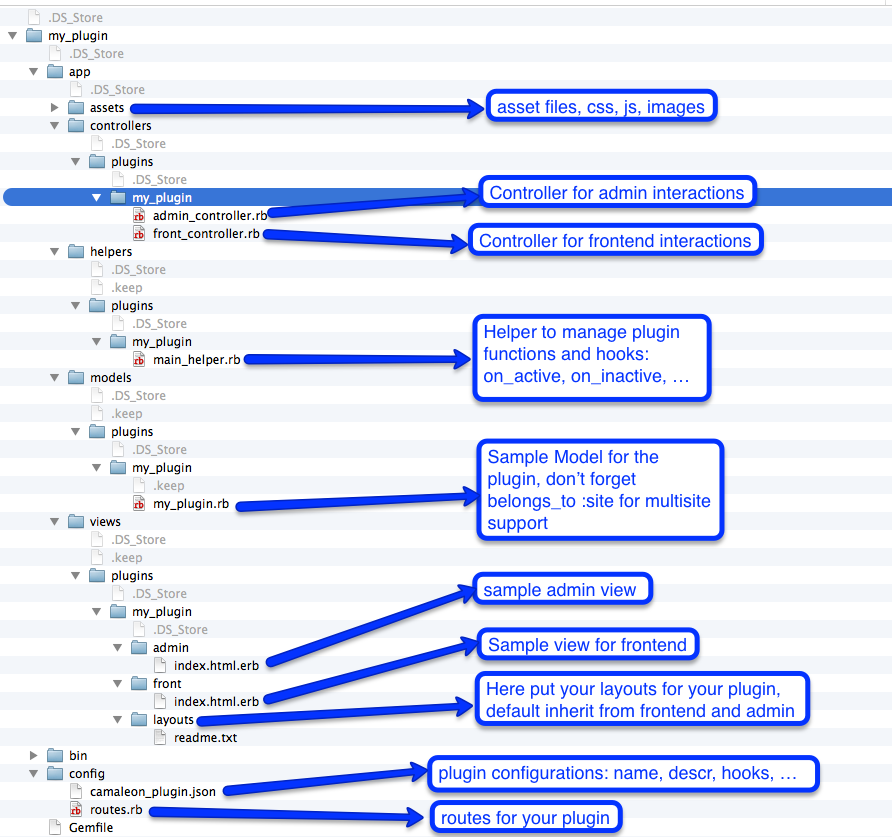
This command auto generate the plugin structure in the same directory (apps/plugins/my_plugin):

Basic description:

Configuration file "camaleon_plugin.json":
{
"title": "My Plugin", //Title of the plugin
"descr": "", // description for the plugin
"key": "my_plugin", //plugin key
"helpers": [
"Plugins::MyPlugin::MainHelper" // helpers used by this plugin
],
"hooks": {
"on_active": // array of functions called by this hook
["my_plugin_on_active"], // i.e: this will be called after plugin is activated
"on_inactive": [
"my_plugin_on_inactive"
]
//here you can add all your hooks (read documentation)
}
}
Please check here to see all hooks:
https://camaleon.website/documentation/category/40756-uncategorized/hooks-1.html
Route configuration "config/routes.rb":
This is the initial route configuration that support for multi site, multi language and custom relative url.
Rails.application.routes.draw do
scope PluginRoutes.system_info["relative_url_root"] do
scope '(:locale)', locale: /#{PluginRoutes.all_locales}/, :defaults => { } do
# frontend
namespace :plugins do
namespace 'my_plugin' do
get 'index' => 'front#index' # sample ==> https://localhost:3000/plugins/my_plugin/index
# here all your routes for frontend
end
end
end
#Admin Panel
scope 'admin', as: 'admin' do
namespace 'plugins' do
namespace 'my_plugin' do
get 'index' => 'admin#index' # Sample ==> https://localhost:3000/admin/plugins/my_plugin/index
# here all your routes for admin section
end
end
end
# main routes, i.e: if you want routes without prefix url "plugins/my_plugin", then you can use this format.
# scope 'my_plugin', module: 'plugins/my_plugin/', as: 'my_plugin' do
resources "promotions", controller: "promotions", path: "promotions" do
end
# ==> Here my routes for main routes
#end
end
end
More information about routes, here:
https://guides.rubyonrails.org/routing.html
Customize existent models
If you need to customize existent models, you need to create a file here: my_plugin/config/custom_models.rb
Rails.application.config.to_prepare do
CamaleonCms::Site.class_eval do
has_many :myplugin, class_name: "Plugins::MyPlugin::MyPlugin", dependent: :destroy
end
end
and then, you can do this:
puts current_site.myplugin.all
More information about plugins (engines) here:
https://guides.rubyonrails.org/getting_started.html#creating-the-blog-application
https://guides.rubyonrails.org/engines.html
Samples:
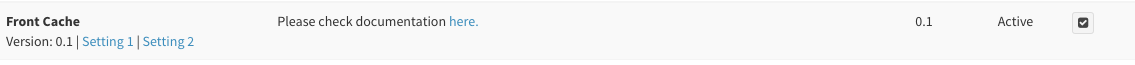
How to add plugin settings?
- Add the hook "plugin_options" in your config.json like:
"plugin_options":["front_cache_plugin_options"]
- Add a helper method in your main_helper.rb like:
def front_cache_plugin_options(args)
args[:links] << link_to('Setting 1', admin_plugins_front_cache_settings_path)
args[:links] << link_to('Setting 2', admin_plugins_front_cache_clean_path)
end - Restart server and the result like this: