Camaleon CMS manage shortcodes which permit you to represent small code for a functionality or some special content, like sliders, tabs ...
Camaleon CMS support for many shortcodes in the same page, even the same shortcode with different parameters.
The shortcode structure is the following:
- Register the shortcode using the hook "app_before_load"
To register a shortcode you can do it like this:
shortcode_add(shortcode_key (String), render_path (String), description (String, optional))
where:- shortcode_key is the name of the shortcode which doesn't include spaces and uppercase letters
- render_path: is the path for the template which will be used to render the shortcode, also accepts lambda object which returns an string as the content of the shortcode, like:
shortcode_add("redirect_uri", lambda{|attrs, args| "<script>window.location.href='#{attrs['url']}';</script>" }, 'Redirect the page to another url, samplee: [rredirect_uri url="https://camaleon.website/"]')
The render view receives two local attributes: attributes (Hash of attributes that contains the shortcode) and args (Hash that contains the page/category/.. owner object of the content)
The lambda object receives two parameters: first (Hash of attributes that contains the shortcode), second (Hash that contains the page/category/.. owner object of the content) - description param is the description of the shortcode which will be shown in the admin panel: Shortcodes, go to: admin->settings -> shortcodes
- Use the shortcode in your contents
You can use your shortcodes in any content page like this: [my_shortcode attr1='val1' attr2='val2' ...]
Also you can use the shortcodes for values in custom fields and get the value like: my_post.the_field('my_field') which return the value translated and shortcodes evaluated.
If you want to eval for your custom content, you can do it by this way: do_shortcode('my content' (string), object_owner (optional)) which will return the shortcodes evaluated, sample:
do_shortcode("This site will be redirected: [rredirect_uri url='https://google.com'] <br> Bye!") - Visit the page to see the rendered shortcode
To see the available Shortcodes, go to: admin->settings -> shortcodes
Sample Slider Shortcode:
- Register your hook "app_before_load" in your config.json of your plugin or your theme
{
...,
"hooks": {
..
..
"app_before_load": ["my_helper_before_app_load"]
//here all your hooks
}
} - Create the helper for your hook
def my_helper_before_app_load
shortcode_add("bootstrap_slider", theme_view('partials/bootstrap_slider'), 'Render bootstrap slider, sample: [bbootstrap_slider images="https://camaleon.website/media/132/slider/slider-camaleon.jpg,https://camaleon.website/media/132/slider/slide33.jpg"]')
end - Create the view for your shortcode, my_theme/views/partials/bootstrap_slider.html.erb
<%
id = "camaleon-car-#{Time.now.to_i}"
images = attributes["images"].split(",")
%>
<div id="<%= id %>" data-interval="false" class="carousel slide" data-ride="carousel" style="<%= attributes["style"] %>">
<div class="carousel-inner" role="listbox" style="width: 100%;">
<% images.each_with_index do |item, index| %>
<div class="item <%= "active" if index == 0 %>">
<img src="<%= item %>" alt="">
</div>
<% end %>
</div>
<a style="top: 42%;" class="left carousel-control" href="#<%= id %>" role="button" data-slide="prev"></a>
<a style="top: 42%;" class="right carousel-control" href="#<%= id %>" role="button" data-slide="next"></a>
</div> - Restart server
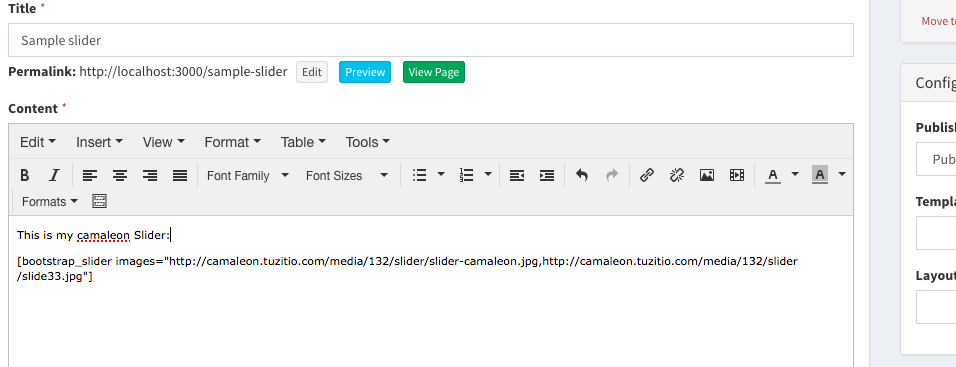
- Go to admin panel and create a content using your shortcode, sample:

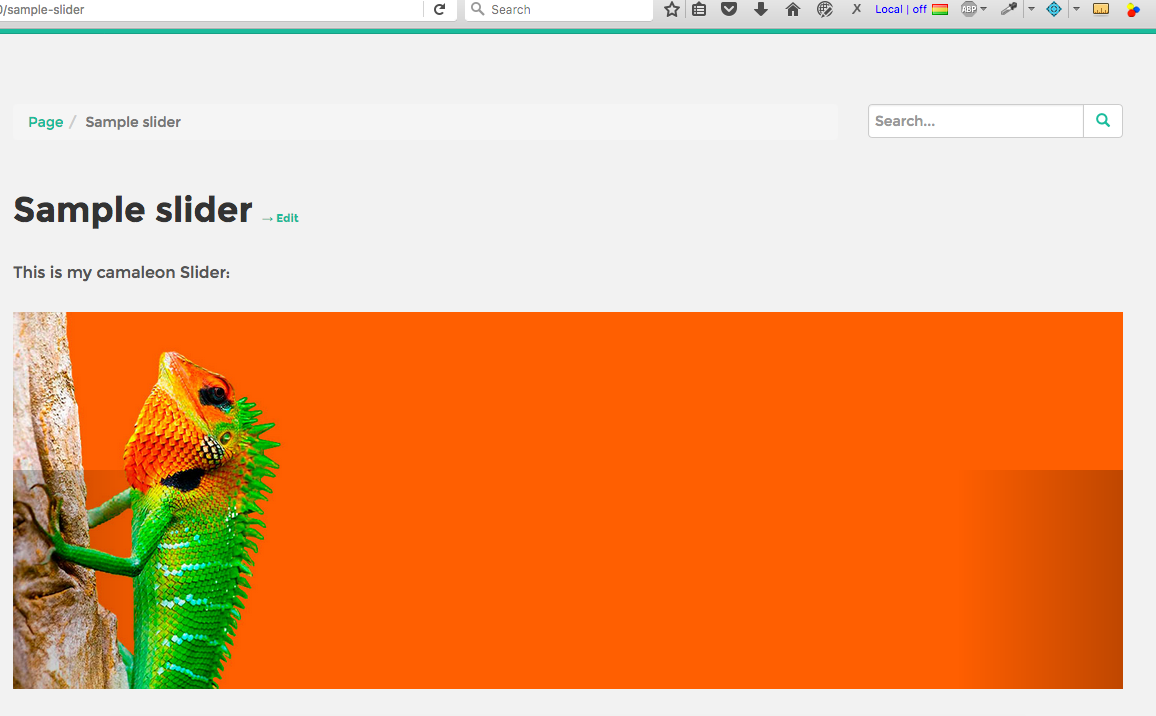
- Visit Page

Created at: 28 Nov 13:24 | Updated at: 20 Dec 13:02
