- Generate a plugin
rails g camaleon_cms:gem_plugin sample_menus
- Add hook listener
// my_plugin/config/camaleon_plugin.json
"admin_before_load": [
"my_plugin_admin_before_load"
] - Create helper listener
# my_plugin/app/helpers/plugins/sample_menu/main_helper.rb
# here related helpers: https://www.rubydoc.info/gems/camaleon_cms/CamaleonCms/Admin/MenusHelper
def my_plugin_admin_before_load
# add menus
sub_items1 = [
{icon: "list", title: 'List of my items', url: '#url_path_here'},
{icon: "plus", title: 'New My item', url: '#url_path_to_new_here'}
]
# add menus after certain menu
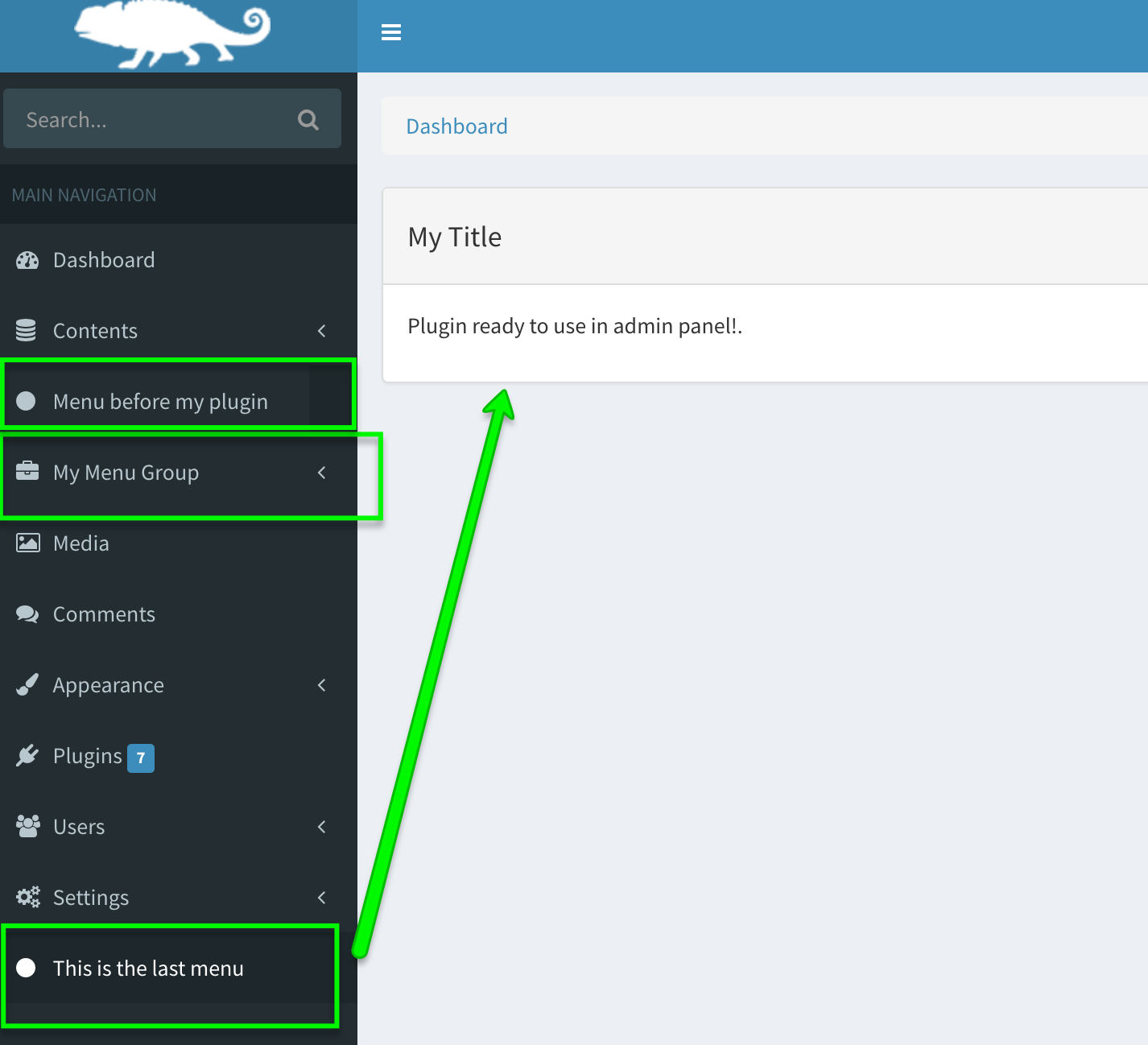
admin_menu_insert_menu_after("content", "my_plugin_menu", {icon: 'briefcase', title: 'My Menu Group', url: "", items: sub_items1})
# just add a new single menu before created menu
admin_menu_insert_menu_before("my_plugin_menu", "single_test_menu2", {icon: 'circle', title: 'Menu before my plugin', url: "#here_single_menu_url"})
admin_menu_add_menu('custom_last_menu', {icon: 'circle', title: 'This is the last menu', url: admin_plugins_sample_menu_index_path})
end
Note: Plugin generator already includes two controllers with its index routes for example purposes, check it.
Note 2: Your controllers for camaleon admin panel, needs to inherit from "CamaleonCms::Apps::PluginsAdminController" which includes all admin helpers for camaleon cms, example:
class Plugins::SampleMenu::AdminController < CamaleonCms::Apps::PluginsAdminController
- Restart server
- Activate Plugin
- Enjoy!

Created at: 09 Oct 08:02 | Updated at: 09 Oct 08:02
