
You can build your menus in a custom way. Sample Code: <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <% cama_menu_parse_items(c...
Read MoreTo install Camaleon CMS you need to do the following steps: Install Ruby on Rails 4.1+ Visit here. Create your rails project rails new my_project Add the gem in your Gemfile gem 'camaleo...
Read More

Each hook trigger to all functions assigned on config.json for themes or plugins installed for current site. Some of this functions receive params to be customized in the function, for example:&nbs...
Read More

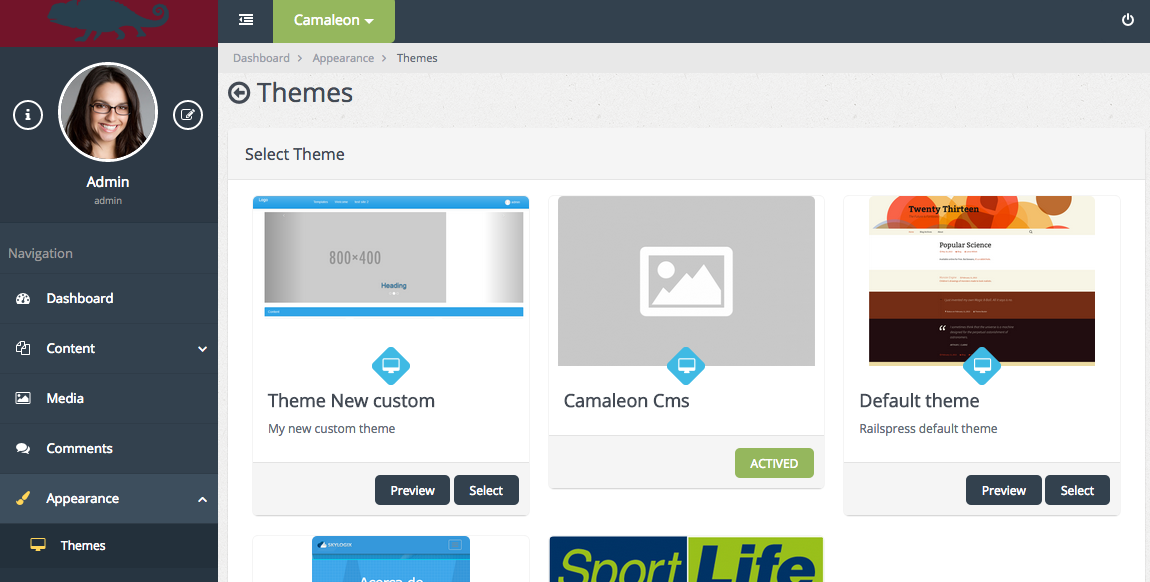
Themes permit you to create and customize content visualizations for all devices like: Desktop, Mobile and Tablet. This themes can be assigned for multiples sites at the same time without affe...
Read More

MAIN FUNCTIONS FOR FRONTEND the_head show custom assets added by pluginsshow respond js and html5shiv breadcrumb_draw draw the breadcrumb as html list breadcrumb_add(label, url = ""...
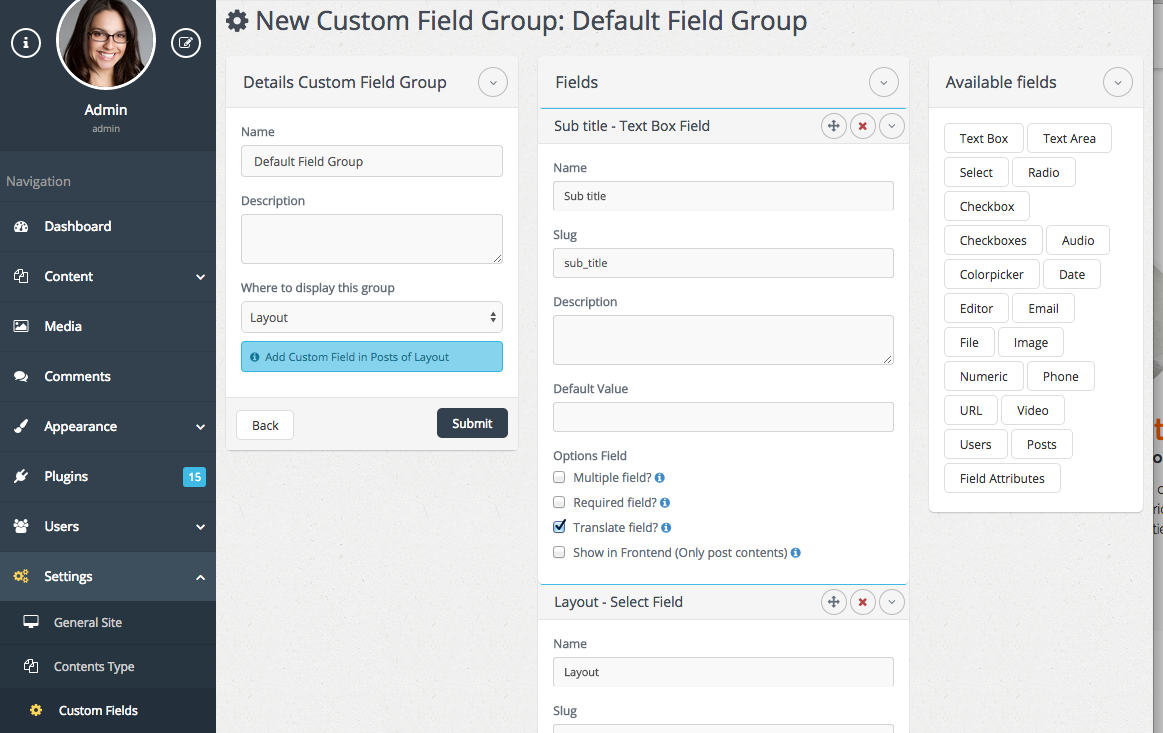
Read MoreExist three ways to extend the models: Custom fieldsCustom fields permit you to extend the Camaleon CMS for any complex content structure without programming anything.You can a...
Read More