Plugins
The plugins permit you to add or extend (through hooks) the CMS functionalities for all your needs without affecting the core of the CMS. These plugins are small rails apps that include routes, views, helpers, controllers, translations, models, gems, etc and then you can create plugins like a normal ruby on rails project.
These plugins are located in app/apps/plugins and can be installed for multiples sites at the same time with separated configurations for each site, i.e. plugins can support custom fields and extra settings to manage easily the plugin information.
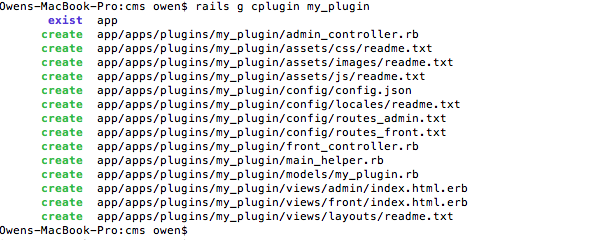
From console, you can generate a clean plugin structure by:
rails g cplugin <your_plugin_name>
 Then go to admin panel -> plugins -> choose your plugin and install it.
Then go to admin panel -> plugins -> choose your plugin and install it.
The structure:
- assets
This folder is similar to rails assets folder, that include all assets for the plugin, such as:
Note: you can create your manifest too, be careful with: ./ to indicate the current directory
- css
- js
- images
- views
This folder include layouts and views for the plugin.
layouts (folder): layouts for the plugin
admin (folder): views for admin views, such as settings.html.erb
front (folder): views for frontend views called from front_controller.rb - config
This folder include all configuration files for the plugin- Gemfile ==> needed gems for the plugin (Installed after plugin folder add into the app. Be carefully to avoid overload gems from non used plugins)
- routes_main.txt ==> routes for root url (/my_action)
This need some fix to run successfully like this:
scope "client", module: "plugins/myplugin/client", as: "client" do
This code is forcing to render the controllers of your plugin.
resources "products", controller: "products", path: "online_products" do
end
end - routes_front.txt ==> routes for frontend url (/plugins/my_plugin/my_action)
Sample: get 'index' => "front#index" ==> this will call to index action in app/apps/plugins/my_plugin/front_controller.rb
Note: you need to create your folders in plugin views for the controller views/front/index.html.erb
Note2: This is common routes of the Ruby on Rails - routes_admin.txt ==> routes for admin url (/admin/plugins/my_plugin/my_action)
- docs/index.html ==> file loaded for plugin information called form plugins list (manual or documentation of the plugin)
- locales
This directory include all locales for the plugin (read more) - config.json
This file include the plugin configurations:
- name: Title of the plugin
- key: key for the plugin
- description: Description of the plugin
- version: Version of the plugin
- position: (Integer) Plugin order position, default => 10
- options: Array of links for the plugin once installed, the format is like this: [{"label": "Label of the link", "url": "My plugin route", "eval_url": true}]
- label: Label of the link
- url: URI of the link, this can be: static url or rails format url
- eval_url: boolean (true/false), if it is true, then the url is evaluated as a rails route
- helpers: Array of helpers for the plugin that will be included on the app once installed.
- hooks: Array of hooks to be executed depends of each case, sample: [{"front_before_load": ["my_plugin_action"], "app_before_load": ["my_plugin_action2"]}]
<hook_name>: [array of methods name]
hook_name: is a name of the hook
array of methods name: methods name located in your helper file
Please check all available hooks here.
- custom_models.rb
This file include all customizations for default models, like add attributes, add relationships or add methods, sample:
# Extending Site Model
Site.class_eval do
attr_accessible :my_id
has_many :my_models, class_name: "Plugins::MyPlugin::MyModel"
def my_custom_title
"#{self.title} - #{self.id}"
end
end
# Overwriting a method of a Decorator
PostDecorator.class_eval do
def the_excerpt
"#{self.content.translate..strip_tags.truncate(200)} #{link("Read more", the_link) }"
end
end
- models:
This directory include all plugin models (rails format). The tables for the models must be inserted/removed by the hooks (on_active, on_inactive), like a migration:
unless ActiveRecord::Base.connection.table_exists? 'plugins_my_plugin_my_table'
The model format is like this:
ActiveRecord::Base.connection.change_table :plugins_my_plugin_my_table do |t|
t.integer :price
t.text :title
t.timestamps
end
end
class Plugins::MyFirstPlugin::Models::MyFirstPlugin < ActiveRecord::Base # here create your attributes in rails format (See more) end
Note: Your table for the new models must be prefixed with plugins_ - <my_plugin>_helper.rb:
This file include helper methods of the plugin. Also this include methods for the hooks configured in config.json.
All your extra helper files added you need to register in config.json, if you don't register, then never will be loaded by the app.
Don't forget to add the follow to public methods:
def self.included(klass)
Additionally, in your public methods check this:
klass.helper_method [:my_method_name, :my_other_method_name]
end
current_site.plugin_installed?("my_plugin_key") - front_controller.rb
This is a controller for front panel of the plugin (this include: front layouts, front helpers, ...)
Note: auto defined variable @plugin -> plugin model
class Plugins::MyPlugin::FrontController < Apps::PluginsFrontController
def index
end
end - admin_controller.rb
This is a controller for admin panel of the plugin (this include: session validations, admin layouts, ...)
Note: auto defined variable @plugin -> plugin model
class Plugins::MyPlugin::AdminController < Apps::PluginsAdminController
def index
end
end
