Render Custom Menu
You can build your menus in a custom way.
Sample Code:
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<% cama_menu_parse_items(current_site.nav_menus.find_by_slug('main_menu').children).each do |item| %>
<% if item[:has_children] %>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><%= item[:label] %> <b class="caret"></b></a>
<% if item[:levels] <= 1 %>
<ul class="dropdown-menu">
<% item[:children].each_with_index do |ss_item, index| %>
<li><a href="<%= ss_item[:url] %>"><%= ss_item[:label] %></a></li>
<% end %>
</ul>
<% else %>
<ul class="dropdown-menu multi-column columns-<%= (12/(12/item[:children].count).ceil).ceil %>">
<div class="row">
<% item[:children].each do |sub_item| %>
<div class="col-md-<%= (12/item[:children].count).ceil %>">
<ul class="multi-column-dropdown">
<% ((sub_item[:children] || []) << sub_item).each_with_index do |ss_item, index| %>
<% if index > 0 %>
<li><a href="<%= ss_item[:url] %>"><%= ss_item[:label] %></a></li>
<% else %>
<h6><%= ss_item[:label] %></h6>
<% end %>
<% end %>
</ul>
</div>
<% end %>
<div class="clearfix"></div>
</div>
</ul>
<% end %>
</li>
<% else %>
<li><a href="<%= item[:url] %>"><%= item[:label] %></a></li>
<% end %>
<% end %>
</ul>
</div>
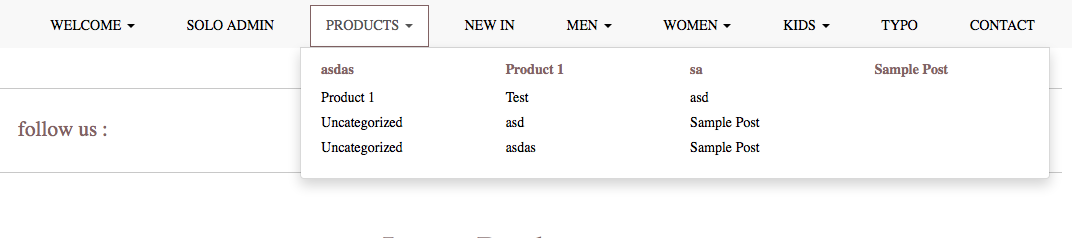
Result:

Sample Source:
https://codepen.io/dustlilac/pen/Qwpxbp
