Themes
Themes permit you to create and customize content visualizations for all devices like: Desktop, Mobile and Tablet. This themes can be assigned for multiples sites at the same time without affecting the other sites.
Camaleon CMS manage multiple levels of themes to avoid rebuild all theme files, i.e. the missing files will be inherit from default theme and also you don't need to duplicate themes with small variations between sites, you can customize a theme file for a specific site.
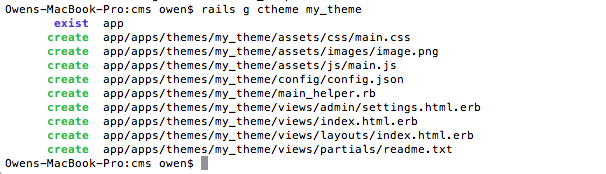
All themes are located in app/apps/themes and can be auto generated by the following command (the result of this generator is a clean theme with basic files, where you can add or edit the files without affecting the core):
rails g ctheme <your_theme_name>

And then go to admin -> appearances -> themes -> And choose your theme to install it for current site.
The structure:
-
- assets
This folder is similar to rails assets folder, that include all assets for the theme, such as:
Note: you can create your manifest too, be careful with: ./ to indicate the current directory
- css
- js
- images
- views
This folder include layouts and views for the theme.
layouts (folder): layouts for the theme (default: index.html.erb). you can change using theme_layout("my_custom_layout") from hooks
admin (folder): views for admin views, such as settings.html.erb
admin/settings.html.erb: This permit you to manage your custom settings for the theme. The content is included on admin->settings->site settings form (tab "Theme Settings"). Note: To save the values you will need on_theme_settings hook.
category.html.erb: view for render categories list page
index.html.erb: view for render home page (default), you can change this on settings admin panel for a custom page
page.html.erb: view for render a content inherited from post_type = page
post.html.erb: view for render a content inherited from post_type = post (if the view <post_type>.html.erb is not present, then post.html.erb will be used)
post_tag.html.erb: view for render post tags list page
post_type.html.erb: view for render post_type list of contents
search.html.erb: view for render search results
profile.html.erb: view for render user profile
category.rss.builder: rendered for rss of a category (url: https://mysite.com/category/6-uncategorized.rss)
index.rss.builder: rendered for rss of the current site (url: https://mysite.com/feed)
post.rss.builder: rendered for rss of a post (url: https://mysite.com/my_post.rss)
post_tag.rss.builder: rendered for rss of a post tag
post_type.rss.builder: rendered for rss of a post type
template_<my_template_name>.html.erb: templates listed on content editor if it accept templates. To enable this, you need to edit your post_type and check template support.
View verification structure:
First: Check if a view is present in: app/apps/sites/{current_site.id}/views ==> (Permit to personalize theme for specific site)
Second: Check if a view is present in: app/apps/themes/{current_theme}/views ==> (Current theme views)
Third: Check if a view is present in: app/views/default_theme ==> (default views)
Note: all templates path of the views can be changed by the hooks, please check hooks for frontend.
Content verification structure:
First: verify page_<page.id>.html.erb
Second: verify template_<page.template>.html.erb
Third: verify if current page is defined as home page
Fourth: verify <post_type_slug>.html.erb
Else: render post.html.erb
Note: You can change this (template and layout) by hook "on_render_post" - config (folder)
This folder include all configuration files for the theme- locales
This directory include all locales for the theme (read more) - config.json
This file include the theme configurations:
- name: Title of the theme
- key: Key for the theme
- description: Description of the theme
- thumb: thumbnail for the theme, sample: assets/images/image.png
- options: (advanced) Array of links for the theme once installed, the format is like this: [{"label": "Label of the link", "url": "My plugin route", "eval_url": true}]
label: Label of the link
url: URI of the link, this can be: static url or rails format url
eval_url: boolean (true/false), if it is true, then the url is evaluated as a rails route - helpers: Array of helpers for the theme that will be included on the app once installed.
- hooks: Array of hooks to be executed depends of each case, sample: [{"front_before_load": ["my_theme_action"], "app_before_load": ["my_theme_action2"]}]
<hook_name>: [array of methods name]
hook_name: is a name of the hook
array of methods name: methods name located in your helper file
Please check all available hooks here. - domain: (String) This template will be listed only for this domain or site slug.
- custom_models.rb
This file include all customizations for default models, like add attributes, add relationships or add methods, sample:
# Extending Site Model
Site.class_eval do
attr_accessible :my_id
has_many :my_models, class_name: "Plugins::MyPlugin::MyModel"
def my_custom_title
"#{self.title} - #{self.id}"
end
end
# Overwriting a method of a Decorator
PostDecorator.class_eval do
def the_excerpt
"#{self.content.translate..strip_tags.truncate(200)} #{link("Read more", the_link) }"
end
end
- locales
- models:
This directory include all theme models (rails format). The tables for the models must be inserted/removed by the hooks (on_active, on_inactive), like a migration:
unless ActiveRecord::Base.connection.table_exists? 'themes_my_theme_my_table'
The model format is like this:
ActiveRecord::Base.connection.change_table :themes_my_theme_my_table do |t|
t.integer :price
t.text :title
t.timestamps
end
end
class Themes::MyFirstTheme::Models::MyFirstTheme < ActiveRecord::Base # here create your attrs in rails format (See more) end
Note: Your table must be prefixed by themes_ - <my_theme>_helper.rb:
This file include helper methods of the theme. Also this include methods for the hooks configured in config.json.
All your extra helper files added you need to register in config.json, if you don't register, then never will be loaded by the app.
AVANCED: - config (folder)
- Gemfile ==> needed gems for the theme (installed once this folder is added into the app "Be carefully to overload gems of non used templates")
- routes_main.txt ==> routes for root url (/my_action)
- routes_front.txt ==> routes for frontend url (/themes/my_theme/my_action)
Sample: get 'index' => "front#index" ==> this will call to index action in app/apps/themes/my_theme/front_controller.rb
Note: you need to create your folders in theme views for the controller views/front/index.html.erb
Note2: Custom routes are made using standard Ruby on Rails Routing practices. - routes_admin.txt ==> routes for admin url (/admin/themes/my_theme/my_action)
- front_controller.rb
Permit to extend functionalities for the frontend like plugins
class Themes::MyTheme::FrontController < Apps::ThemesFrontController
def index
end
end - admin_controller.rb
Permit to extend functionalities for the admin like plugins
class Themes::MyTheme::AdminController < Apps::ThemesAdminController
def index
end
end - data.json
Default data for the theme, this can be imported on themes list once the theme is activated
- assets
